| 解决:vue打包后在本地运行dist文件夹中index.html出现空白页面 | 您所在的位置:网站首页 › vite打包后直接打开html 空白 › 解决:vue打包后在本地运行dist文件夹中index.html出现空白页面 |
解决:vue打包后在本地运行dist文件夹中index.html出现空白页面
|
vue开发项目是不是遇到过在vue项目在开发环境下一切正常,但在npm run build之后,打开dist文件中的index.html页面却是一片空白,打开控制台发现报错:Failed to load resource: net::ERR_FILE_NOT_FOUND
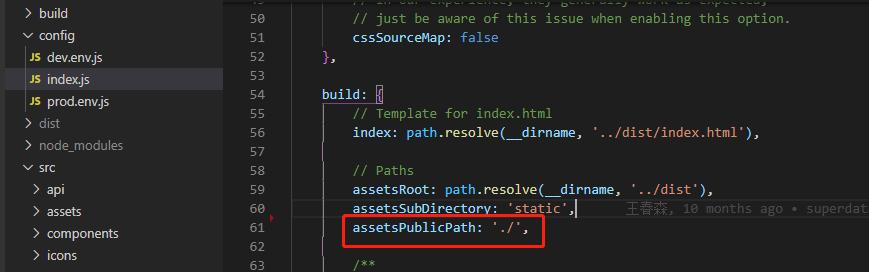
出现这个问题的话,需要查看自己使用的是vue-cli2还是vue-cli3以上,他们处理方式不一样。 一.vue-cli2处理方式:项目中找到config/index.js文件,将assetPublicPath的路径改为“./”即可。 如图:
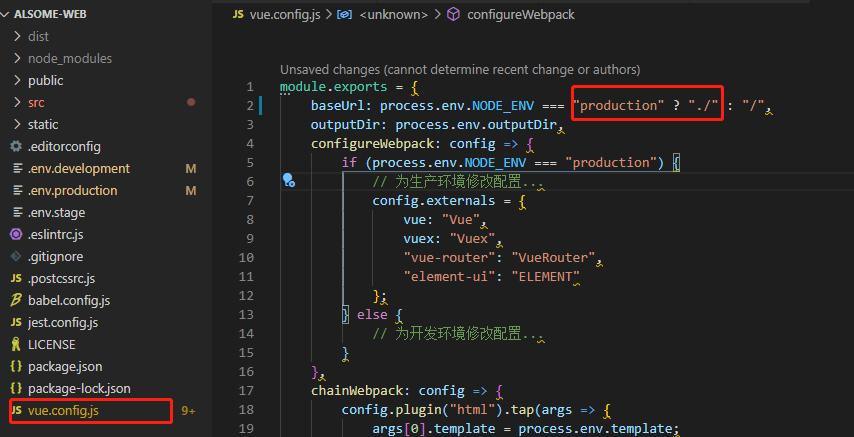
二.vue-cli3处理方式: vue-cli3相比vue-cli2配置简单了很多,没有了其他配置文件,所以需要在根目录自己创建vue.config.js。在配置vue.config.js中这里有个问题需要注意,vue-cli 3.2.0之前的版本请使用baseUrl来设置路径,不要使用publicPath,否则会报错([VUE ERROR] Invalid options in vue.config.js: "publicPath" is not allowed)。因为publicPath 属性到 vue-cli 3.2.0 之后才支持。 下面说下vue-cli3的配置问题。 1. vue-cli 3.2.0 版本之前,所以使用的baseUrl。这里修改下生产环境下'/'改成'./'。
2. vue-cli 3.2.0 版本之后,解决方法如下: 2.1. 在项目根目录新建 vue.config.js 文件 2. 2文件内输入以下代码 module.exports = { publicPath: './', //配置本地引用目录文件,如不配置,默认为`/` }其实到了这一步应该就可以了,不过一定有些人重新打包之后页面还是没有显示出来,并且提示找不到文件,文件可能被删除,仔细看路径也变了,这个时候问题原因就是路由模式出现问题了。 这时查看下自己的路由模式一定是history模式吧。需要把history改成hash模式。二者有什么区别呢?相信大家都知道,实在不知道的自行百度,这里就不说了。如果坚持使用history模式的话,本地是不行的,必须要服务器配合,方法自己找度娘吧~ 不过使用vue2和vue3创建的项目结构有所不同,修改模式的方法不同 下面我介绍把history模式改成hash模式的方法 vue2: const router = new VueRouter({ mode:"hash", routes })vue3: const router = createRouter({ history: createWebHashHistory(process.env.BASE_URL), routes })路由模式也修改之后重新npm run build打包,查看dist中的index.html文件,相信已经正常打开了。 |
【本文地址】